HTML Forms is a fast & flexible form plugin for WordPress
With HTML Forms, you can easily add multi-purpose forms to your WordPress site.
This is not just another drag & drop form builder plugin though. The idea behind HTML Forms is a little different. Why?
You tell us the field's markup. We automagically take care of the rest.
Or, to call things by their name:
You manage the form HTML. We manage the PHP and JavaScript.
That's right.
No "intuitive drag & drop interface". No marketing talk saying "responsive forms" as if it is a special bonus feature.
We believe that while dynamic form builders can be great for some, they also severely limit your flexibility. Not to mention how some of these things can negatively affect your site's performance.
HTML Forms aims to be a much simpler approach to forms in WordPress. Any type of form: contact forms, price quote forms or registration forms. You name it.
You define your form fields in HTML5 (we lend you a hand, if needed) and the plugin automatically takes care of submitting and saving the form submission.
Additionally, you can run configurable actions each time a form is submitted.
The plugin is new and the roadmap is long, but expect fast progress over the next few weeks.
Read on for details on how HTML Forms works, check out the plugin's features or jump straight into it and download the plugin from WordPress.org.
Ready to try HTML Forms?
Why not add some forms to your WordPress site to see how easy this all is? It's free!
How does it work?
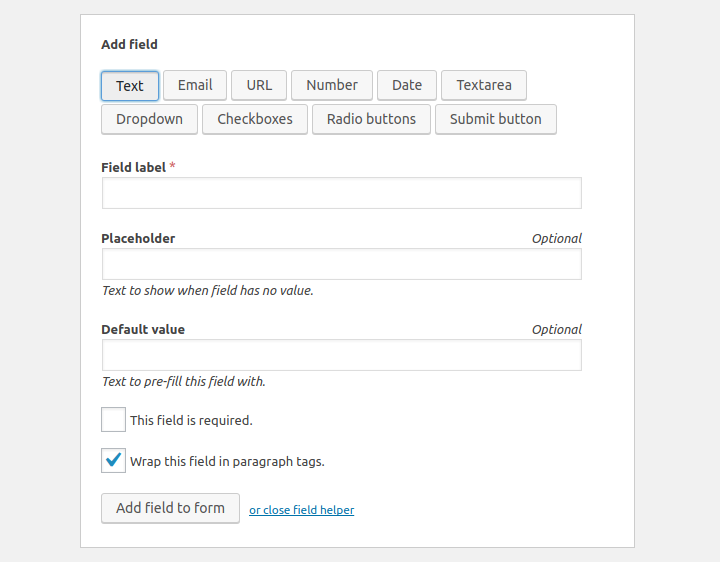
1. Define your form fields
You can use anything that resembles valid HTML5. Ensure all <input> elements inside your form have a name attribute, otherwise you will not receive the data filled in these fields.
The plugin comes with a field builder to get this done even faster.

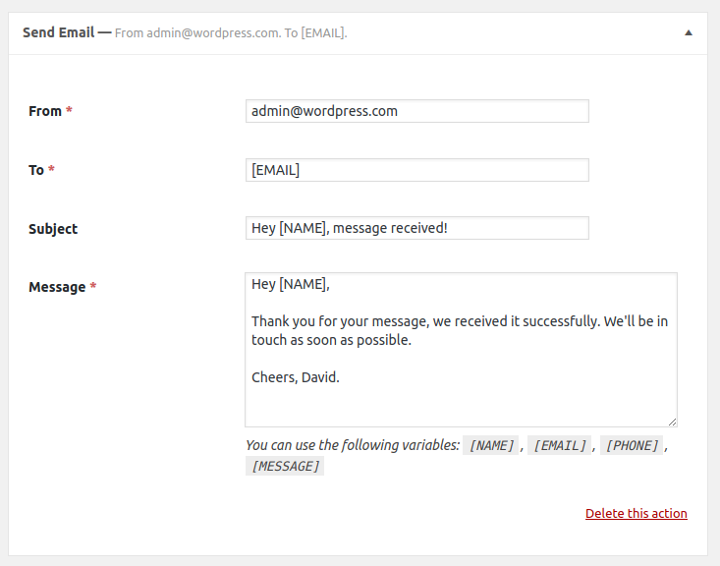
2. Configure your form actions
By default, HTML Forms will save all form submissions for you.
You can configure several actions to run each time the form is successfully submitted, like sending an email notification.

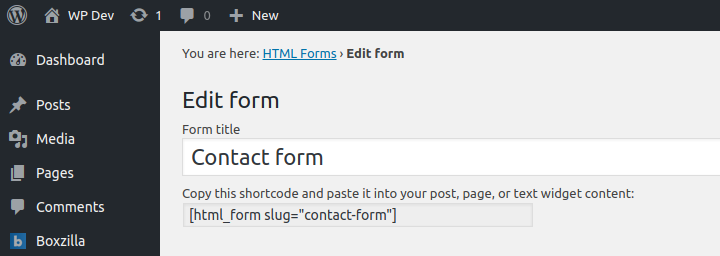
3. Show the form somewhere on your site
You can show the form in your WordPress posts, pages or widget areas by using the [hf_form] shortcode.

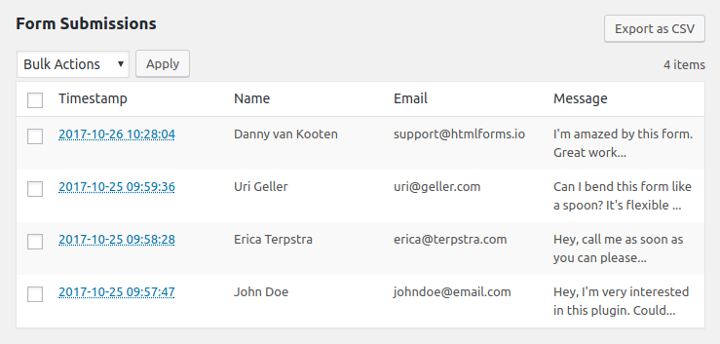
4. All set. Sit back, relax and let the form work for you.
From now on, when someone submits your form, the plugin will save the data and run your configured form actions.

Download HTML Forms now
Let's install the plugin and setup a form. It will be worth your while, promise.

The best forms WP plugin I’ve come across in terms of performance and developer-friendliness. It is very light, it only enqueues its JS on a page if there is a form being used on it, it has custom form validation, conditional elements, action hooks, filter hooks, JavaScript events. It comes just with the right features. Thanks!

Love this plugin – super lean and flexible while still providing you with all the GUI-stuff you’d need. Thank you!!

I opted for this plugin over Contact form 7 for my website’s contact form. The CF7 plugin was loading a Javascript file on all pages of my website & that was showing up in Google page speed insights. That’s when I found about HTML Forms. The plugin does what it should & is very easy to setup. Plus, it saves all submissions & allows to view them apart from sending the emails. And oh, it has inbuilt captcha. So you avoid spam without even knowing you are being protected. The only issue I faced was due to a lower PHP version, Danny was quick to fix it literally in less then 10 minutes. A big thumbs up!


