File Uploads
HTML Forms Premium adds a File Upload field to the base plugin. You can use this field to let users include files with their form submissions. You won’t have to write any of your own file uploading or processing code. HTML Forms Premium will handle all of that for you.
File Upload Field
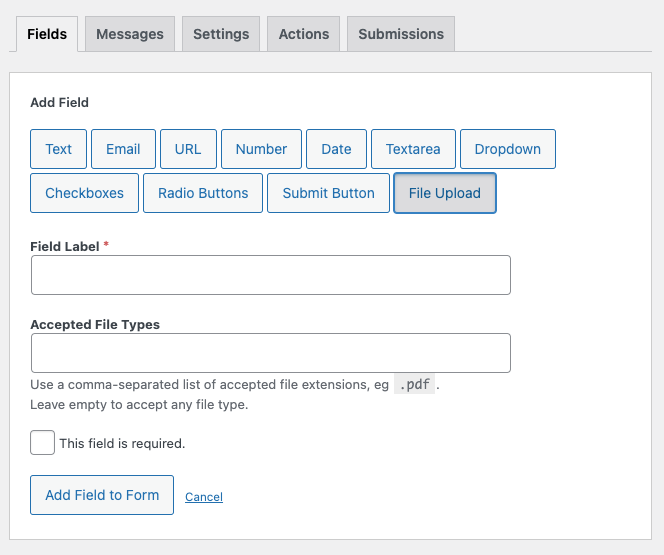
Once you have installed HTML Forms Premium, the File Upload field will be included in the Fields tab of your forms. This new field asks you to provide a Field Label, a list of Associated File Types, and whether the field is required to submit the form.
Pressing the Add Field to Form button will automatically insert the necessary HTML into your form. The actual processing of the file, as mentioned above, will happen automatically. Of course, you can modify some of that processing. Let’s discuss that next.
Settings for File Uploads
On the main Settings screen, for HTML Forms, will be an additional area for File Uploads when HTML Forms Premium is active. There are three different settings you can adjust to modify how file uploads are processed and presented.
Direct Links
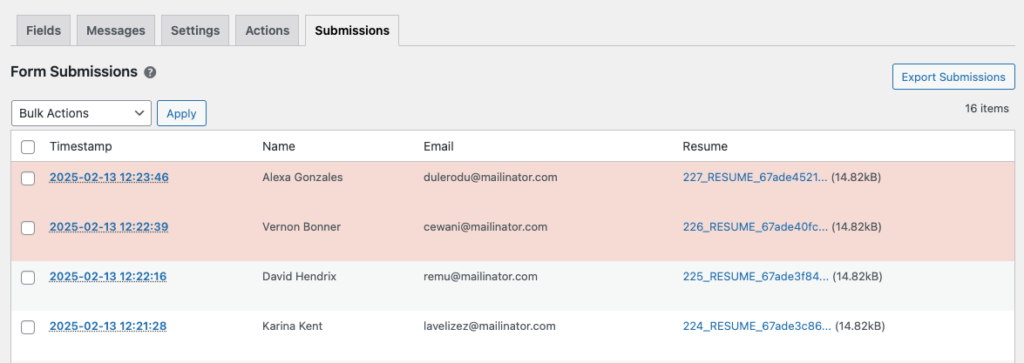
You can control how file uploads are linked in your Submissions tab and e-mail notifications. Select Yes to turn on direct links to actual files. Select No to have your file uploads link to the WordPress Media Library.
Media Library Uploads
HTML Forms Premium will let you decide if file uploads are included in the WordPress Media Library. Select Yes to always include uploaded files in the Media Library. Select No to disable this feature. The No option will make all links direct, regardless of your Direct Links setting.
Maximum File Size
The third setting for File Uploads lets you control the maximum file size of any upload. Leave the setting empty, or place a 0, to let files of any size be uploaded. Set a value, measured in bytes, to set a specific maximum file size to apply to all of your File Upload fields on all forms.