Integrate hCaptcha
You can add hCaptcha to your HTML Forms very easily. It’s a simple three-step process:
Step #1
Install and activate the hCaptcha plugin, create a free hCaptcha account and add your credentials in the hCaptcha plugin settings.
Step #2
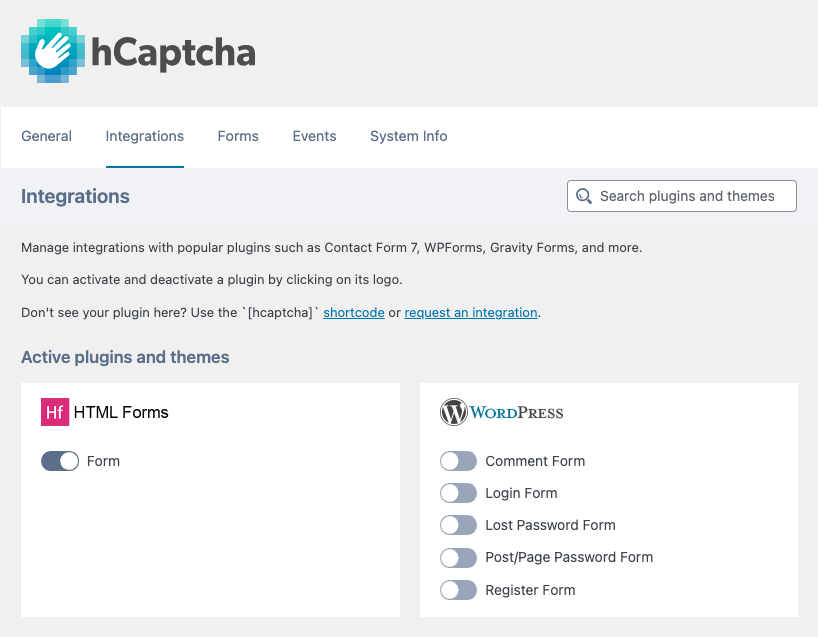
As of version 3.5.0, the hCaptcha plugin offers a direct integration with HTML Forms. Simply go to the Integrations tab of the hCaptcha plugin’s settings, find the HTML Forms box, and select the “Form” toggle like so:

Turning this integration on will automatically add the hCaptcha fields necessary to your forms. You won’t have to do anything else. When viewing your forms in the form editor, the hCaptcha fields can be seen above your submit button.
Step #3
GitHub user despecial recommends this additional code snippet to filter out the hCaptcha fields from your form results. This is not necessary if you are using version 1.4.0 or later of HTML Forms.
// Filter hCaptcha fields
function ignored_hf_fields() {
return array(
'hcaptcha-widget-id',
'hcap_fst_token',
'g-recaptcha-response',
'h-captcha-response',
'html_forms_form_nonce',
);
}
add_filter('hf_ignored_field_names','ignored_hf_fields');Thank you to hCaptcha for adding support for HTML Forms to their plugin.
Related Posts from Our Knowledge Base
You can dynamically insert variables in your form templates. These variables will be replaced with the form is shown to users.
HTML Forms comes with a built-in solution for sending emails when a form is submitted. You can customize each setting to match your needs.