Show Form in Posts or Pages
HTML Forms provides two ways to show your forms on your WordPress posts or pages. You can either use the shortcode or the block found in the WordPress block editor.
Shortcode
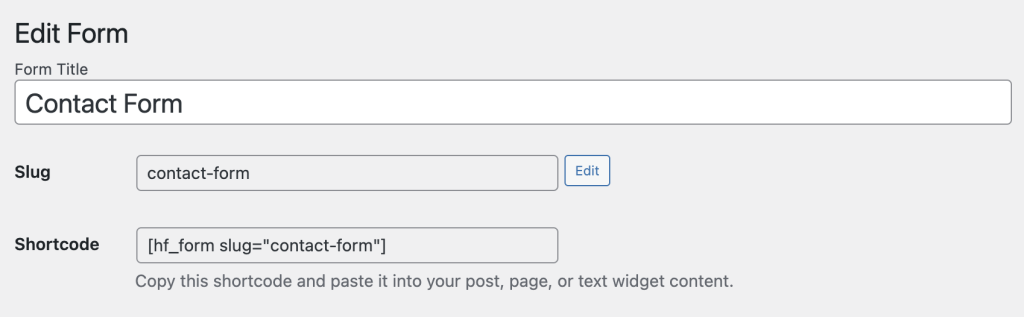
After creating your form, the plugin will show you a shortcode with a slug attribute that represents the form’s title.

This shortcode allows you to show the form in your WordPress posts, pages and widget areas.
The slug acts as an identifier, so the plugin knows which of your forms to show. Since the slug is based on your form’s title, it should also help you remember which form is showing where.
Block
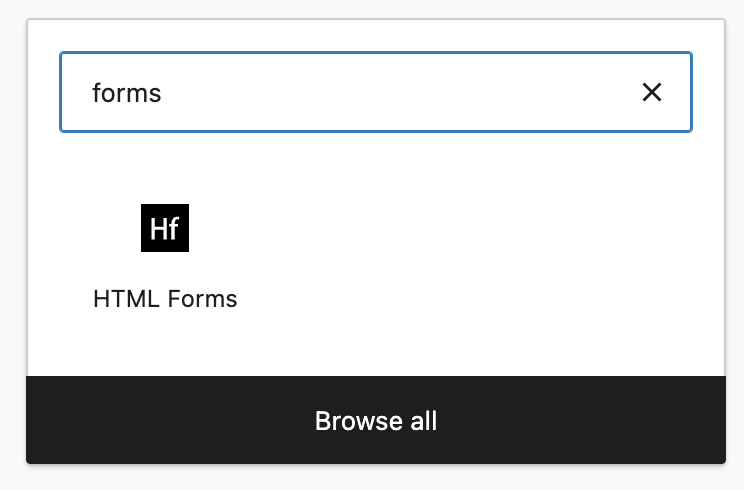
The WordPress Block Editor is the new standard for creating most posts and pages. In fact, it’s becoming the standard for many other areas of the WordPress interface as well. You can easily show a form in any post type using the Block Editor. Simply type in one of the HTML Forms plugin’s block keywords (html, form, contact):

Then you simply select the form you want to show:

Related Posts from Our Knowledge Base
HTML Forms has an optional Enable Nonce setting to add the WordPress nonce field to each of your forms. The WordPress nonce provides an extra security and anti-spam layer to your forms. The nonce field helps HTML Forms confirm that a form submission is coming from your site. This is a simple way to add […]
Learn how to integrate hCaptcha into your forms thanks to code submissions from the HTML Forms plugin community of developers.